LiQ Field Sales Portal

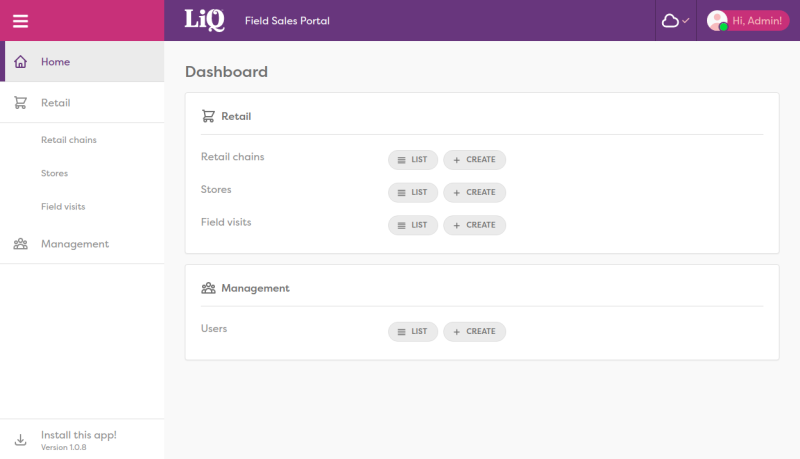
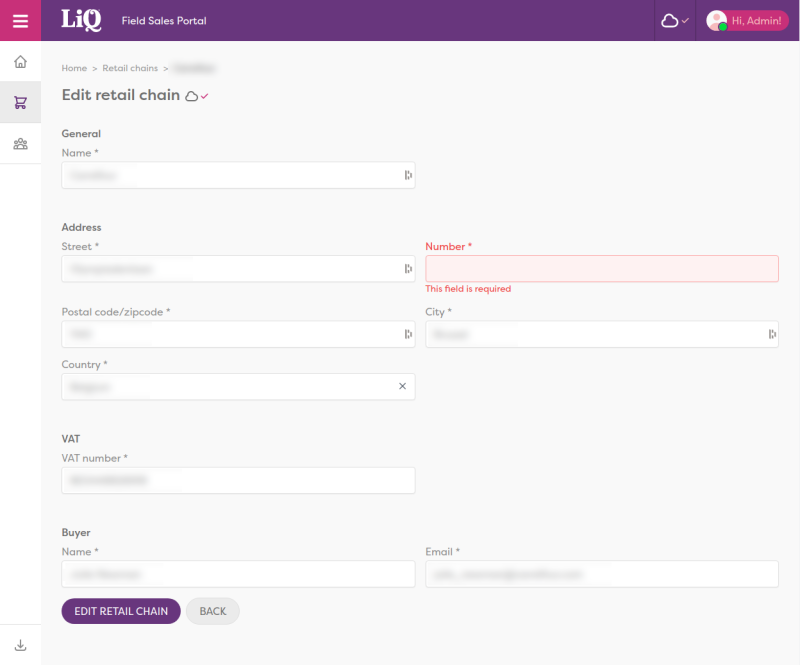
LiQ is a liquor infused ice cream brand. In order to streamline their field sales operations, I was asked to design and engineer a mobile app that their sales representatives can use on the go when visiting stores. They can use it to complete forms about the current state of the products inside the fridges, note down whether advertisements are used correctly, collect comments by the store managers, submit photos of the current situation, and more.

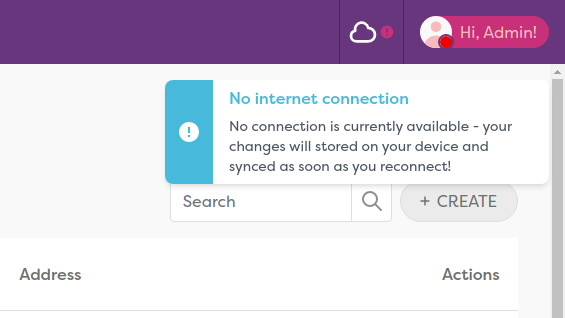
One of the most important constraints was that the app had to be usable off-line, as the sales representatives often experienced an unreliable connection inside a store. This meant that the app had to be built with an offline-first concept.
For some time, SPA's (Single Page Applications) have been gaining popularity because of their high performance, user friendliness, and other advantages. Recently, a number of great new technologies were added to browsers to further expand the possibilities.
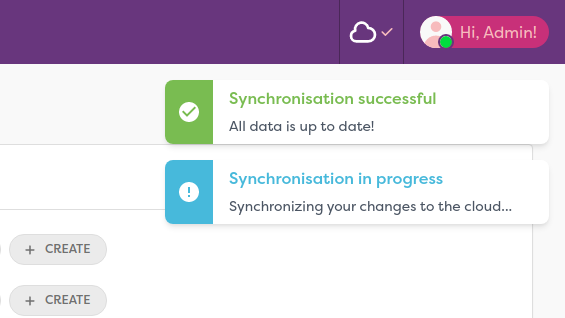
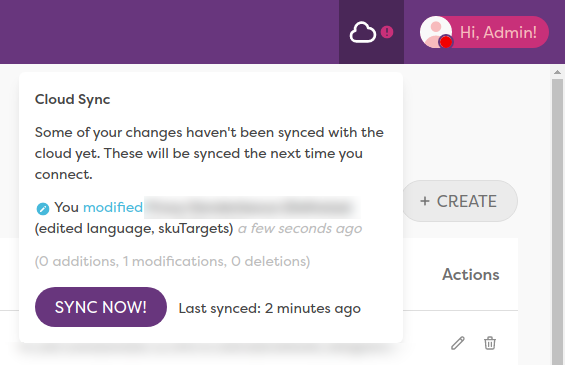
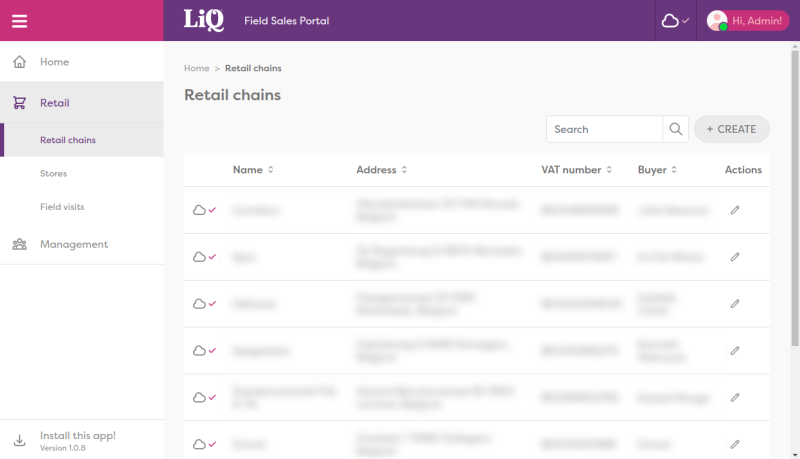
Ultimately the choice was made to engineer an offline-first PWA (Progressive Web Application) that uses Service Workers to download and cache its data. Data that gets displayed on-screen doesn't come straight from the server, but from a cache layer on the device itself. The same cache layer can then be used to persist data changes to the server. The whole offline-first concept was integrated into the UI to let the user know what's happening, and teach them that they can use the app offline:



PWA's can also be made installable on devices. This has the advantage of developing for a single platform, while still feeling like a native app. Minimal user effort is required to install the app, it can be done right from the browser. An icon will also be placed on the user's home screen. PWA's also make it possible for the same app to be used on desktop clients as well.
Using Service Workers, the app can also notify the user when a new version is available and give them the option to update. This process takes only a few seconds.
To build an easily-maintainable user interface, I used TailwindCSS to create a responsive interface that fit the company's style guide.
Technologies used:
- Backend: Symfony, API Platform
- Frontend: Vue, Vuex, LocalForage, Service Workers, TailwindCSS, ...


Comments ()